
Além da forma que mostramos nesse outro post, há outro caminho para inserir fotos e vídeos do Instagram em seu blog/website. Isto é conseguido através do site Embed Instagram (imagem acima).
Os passos para incorporar/embutir a foto/vídeo são simples, descritos a seguir:
1) Acesse o site do Instagram através de um navegador.
2) Acesse a conta/perfil que tem a foto que você deseja usar ou acesse diretamente a foto, caso já tenha seu link em mãos. Exemplo de conta: http://instagram.com/marscuriosity, a conta da NASA com as fotos do robô Curiosity Rover, que se encontra em Marte.
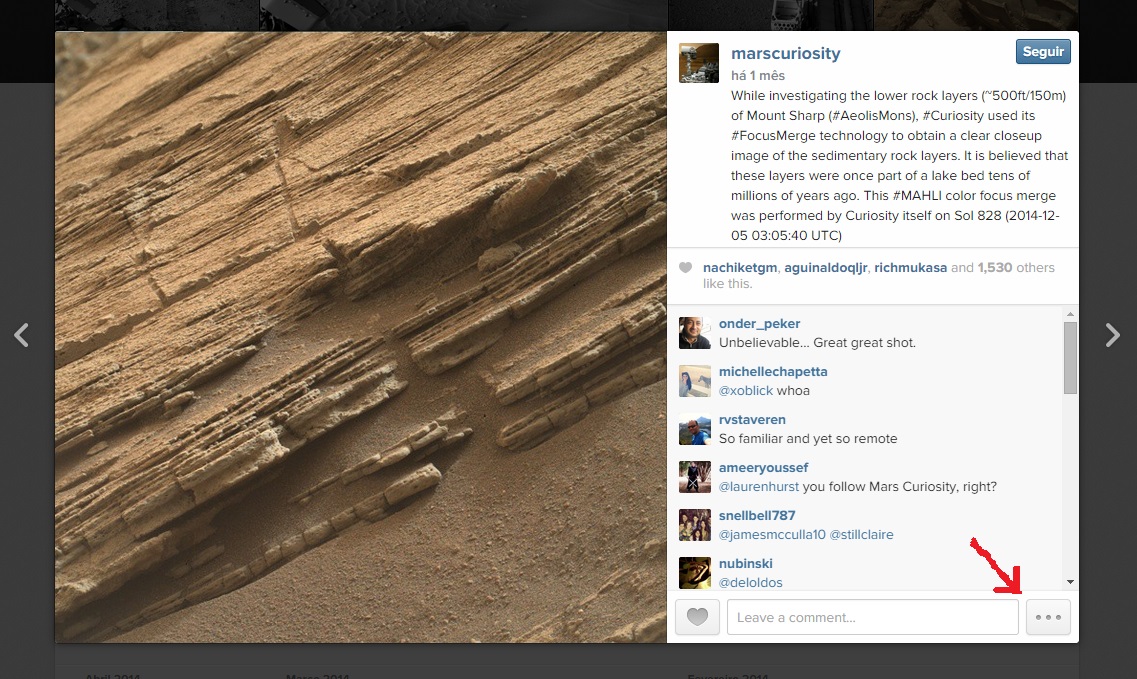
3) Vá até a fotografia em que você está interessado. É a mesma conta e foto usada no outro post.

4) Copie o link/URL que aparece na barra de endereços do navegador. No caso da imagem acima o link é https://instagram.com/p/wXv-UhE350/?taken-by=marscuriosity. Remova a parte /?taken-by=marscuriosity e lhe restará https://instagram.com/p/wXv-UhE350. Vá até site Embed Instagram e cole o link na caixa INSTAGRAM URL e clique no botão Generate Embed Code.
5) Copie o código HTML que será gerado (aparecerá logo acima da imagem). Abra o código HTML da página de seu website/post de blog e cole-o no local onde você quer que a imagem apareça. Veja abaixo como ela aparece e compare com a forma exibida pelo método indicado no outro post.

While investigating the lower rock layers (~500ft/150m) of Mount Sharp (#AeolisMons), #Curiosity used its #FocusMerge technology to obtain a clear closeup image of the sedimentary rock layers. It is believed that these layers were once part of a lake bed tens of millions of years ago. This #MAHLI color focus merge was performed by Curiosity itself on Sol 828 (2014-12-05 03:05:40 UTC) by @marscuriosity
Aqui, como no outro método, o código HTML, por padrão, adaptará a largura da foto à largura da página de seu website ou à largura da coluna de posts de seu blog. Para exibí-la com um tamanho menor, procure no código HTML obtido os trechos "width: 100%" e "width='612' height='612' ". Altere a porcentagem para o valor que você quiser e depois aplique-a aos valores dos campos width e height lembrando de arredondá-los para o inteiro mais próximo. Ou, então, primeiro altere os valores de width e height (por igual, para que a foto permaneça quadrada tal como é no Instagram) e depois calcule a porcentagem de redução no tamanho da imagem e escreva-o no lugar de 100 no campo "width: 100%". No exemplo acima reduzimos a porcentagem para 70%, o que resultou em width e height iguais a 428 pixels.
O texto de legenda vem junto com a imagem, como você pode ver no exemplo acima. Recomendamos não remover qualquer parte dele, principalmente o link final que aponta para o autor da foto. Mas se você quiser, pode traduzir a legenda. Imagino que isto não lhe trará problemas.
A foto não virá, entretanto, com texto algum no campo text alt do código HTML, o campo onde pomos o texto alternativo que aparece quando há falha no carregamento da imagem de uma página web. Você deve fazer isto manualmente, assim como fizemos na imagem de exemplo acima.
Etiquetas:
Inserindo fotos, fotografias, do Instagram em blogs, blogues, websites, páginas web
Como usar fotos, fotografías, de Instagram en blogging, blogs, sitios web, páginas web

Nenhum comentário:
Postar um comentário
Deixe aqui seu comentário a respeito do conteúdo deste post. Para fazer comentários sobre o blog em geral (sugestões, críticas, pedidos de ajuda/esclarecimento quanto a algo etc.) acesse o formulário de contato clicando no link Fale conosco que está logo abaixo da imagem de cabeçalho do Imagens Cristãs.